Good news everyone! We just introduced a new setting that enables your app to use the History API and makes your single-page app available from any URL.
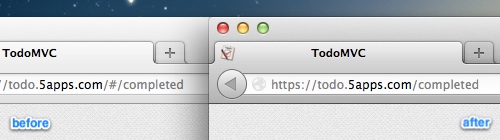
This means that when you’re using URLs to represent your app state, you can use “real” URLs instead of appending paths as URL fragments to your app address:

Check this example app to try it out yourself.
How does it work?
You can activate this feature per app under Settings > Advanced in your app
panel. When it’s activated, all request for HTML resources (determined by
text/html being included in the Accept header) will internally be routed to
index.html. All other requests are handled normally.
That’s it – plain and simple. Go check it out, and remember: URLs are for people, not computers.
